Images, Latex and Exports
Resolution and Size
The problem of image resolution is twofold.
- Sharpness. Images must possess enough resolution to display sharply at a given display size. Even worse, the user expects more sharpness on high resolution devices and prints than on an ordinary computer screen.
- Readability. The content of the image must fit to the rest of the page. The width of lines, the font size, and the size of markers need be adjusted to the display size. Moreover, these elements should fit to the rest of the page.
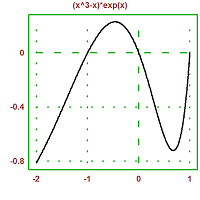
The following graphics emphasizes the last point. Without the special font settings, the text would be too small and the lines too thin.

While vector graphics can be used to overcome problem 1, they do not help with problem 2. Euler approaches these problems by the following means.
- Plots are stored in an internal meta format, This is a vector format which can be rendered at any size. Thus, you can save the current plot in any resolution, or insert it into the notebook at any size. Euler can also generate the vector format SVG from the meta format.
- The function setfont(fontsize,displaysize) can be used to scale the font relative to the display size. For a 10cm print with 10pt font size use setfont(10pt,10cm). Enter setfont() to reset to the defaults, or reload the notebook. The example above has 11 pt at 8cm and was exported to 200 pixels.
One thing to keep in mind is that Euler will scale the font sizes, line width etc. as a percentage of the graphics size. If you need a relatively larger font, use the setfont() function, or the global font settings in the menu.
PNG Export of Graphics
You can use PNG graphics for any purpose, but you need to carefully set the size for a proper resolution.
- For the web, you can scale the graphics window to the proper size, and use its size. There is a button in the export dialog for this. If you need a specific size, do not forget to keep the aspect ratio of the image.
- For prints, you need a triple size image. Usually 1200 pixel are more than enough for prints of 10-15 cm.
Graphics, which look good in the desktop browser may not look good on Retina or other high resolution displays. The reason is that these displays have to scale pixels up to virtual pixels, and this is often done with very poor smoothening algorithms. Currently, there is not much you can do about this than to provide a larger image and scale it down via the width property of the image tag. But this will work well only on Chrome. Other browsers have very poor downscaling algorithms.
A new idea is to use the srcset property of the image tag. This is a proposal, and currently not supported by the any major browser.
Anti-Aliasing
By default, Euler uses anti-aliasing to smoothen images for the display. This is done by reducing a triple sized image to the desired size. For PNG exports this is an option, which should be used, at least for web graphics. The "For Print" button disables this, since it uses a very high resolution, which is reduced by the printing device anyway.
On request, Euler can keep the larger version of the images inserted into the notebook. These images can be used for HTML or PDF export. Of course, this takes more memory and more disk space. But for good prints, the high resolution images are needed.
To generate high resolution images, if they are missing, switch the "Keep large Images" flag on, and rerun the complete notebook with Ctrl+R. You can leave this flag on, if you have enough memory in your computer.
HTML Export
The export to HTML can be started by Ctrl+E. The generated HTML file will be in the same directory as the notebook. By default, Euler will open the file in the browser.
The export uses CSS styles, which are either defined in the page header, or in a separate CSS file. If a file named euler.css is found in the current directory, it will be used. To see the necessary CSS elements, have a look at this file.
The most flexible way is to provide a pattern.html file in the current directory. It must contain a line with "#". At this place the content of the notebook will be inserted.
The images of the Euler notebook are used for HTML too. By default, the images are stored in a image folder in the current directory.
Euler can generate links during the export. To do this, use the following lines in comments.
http://www.anypage.de See: anypage.html | Any Page
The first will create a full link to the internet. The second will link to "anypage.html" in the current directory, which appears as "Any Page".
The usual HTML export links to the images in the same resolution as in the notebook. If high resolution images are present, the srcset tag will be used. This tag is rather new and not supported by the current browsers. It does not harm on the other hand, and may be supported soon. You decide, if large images are kept in the graphics menu for graphics, and in the Latex menu for Latex images.
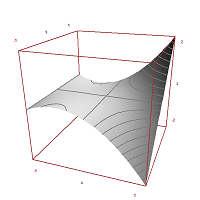
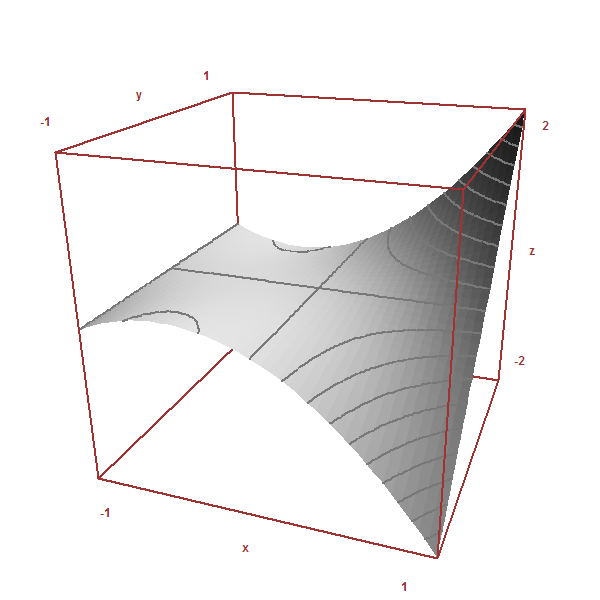
With a flag in the export dialog, Euler will link to the high resolution images instead. This works for Chrome, but other browsers reduce images very badly. Compare the following two images
  |
On the left, you see the image anti-aliases by Euler on its image export, and on the right you see the image, reduced by the browser from 600 pixels to 200 pixels. In Chrome, both images look almost the same.
Press Ctrl-+ to enlarge the page in the browser. Observe the behavior of the two graphics above. Press Ctrl-0 to return to the default magnification.
As a result, you should use high resolution images for HTML exports only, if you use Chrome or intend to print the graphics from the browser. In any case, the HTML page takes more time to download. Future browsers will evaluate the srcset tag properly to support multi-resolution images.
Markdown Export
Export in the format of the Markdown language works in the same way as export to HTML. The syntax of the export is much easier to read for humans, however. Most browsers can display Markdown directly or with a plugin, and there are external Markdown readers and editors.
EMT cannot read Markdown files. Currently, the notebook is line orientented and does not allow changing fonts inside lines or placing embedded links or Latex expressions. Comments can do this, but only for a complete line. The export will work fine, however.
Note that Latex expressions ("latex: ..." or "maxima: ..." in comments) are exported to Markdown in Latex form, not as images. Markdown interprets these expressions vial MathJax.
Images can be linked to the large images if they are saved (by default this is switched off), or to the smaller anti-aliased images.
Also, note that the export takes place into the current directory, i.e., the directory where the notebook is stored. The images link to the same images as the notebook, by default into the "images" sub-directory.
SVG Export of Notebooks
Euler can export a page with SVG images. For this, the complete page must be rerun, so that the the SVG files can be created. Press Ctrl+G to do this. Then the HTML page can link to the SVG files. Here is a sample of such a file.
Note that SVG does not help with problem number 2. You still have to scale the fonts for the display with setfont.
SVG files can be compressed. Euler uses gzip.exe for this, which is installed with the program. But Internet Explorer cannot handle compressed SVG. Moreover, a good web server will compress the file via HTTP.
SVG Export of Graphics
Euler can also export the current plot to vector graphics. One format is SVG, the other is Windows Metafile. To insert SVG into a web page, use the object tag. For simple examples start the source code of this page.
On the desktop, SVG can be viewed with some browsers. SVG is also the requested way to upload graphics to Wikipedia. The reason is that prints and display images can be generated from SVG easily. Just remember, that there is still the problem of font scaling.
Latex
To use Latex for the display, you need to have Latex installed properly. For this, latex is called and generates a DVI file, which is then transformed into a PNG image by dvipng. The guide for the installation contains more information on this.
Latex can be used to display formulas in the notebook. In comments, you have the following options.
- latex: x^3-x
- maxima: diff(x^3-x,x)
These first will parse the formula directly with Latex, and the latter will run Maxima on the command first. On the command line, you can use
- >$diff(x^3-x,x)
This will work like a symbolic function, but the result will be parsed by Latex.
MathJax
Euler can export Latex formulas for rendering with MathJax, a JavaScript library for math output. You can either render a single formula with MathJax or all formulas. To force MathJax for a formula enter
- mathjax: x^3-x
Here is an example of such a page. The page does also contain the necessary explanations on how to create such formulas.
PDF Export of Notebooks
This export produces very nice prints, if it is combined with large images. Just press Ctrl-P to generate the PDF. Euler then generates a Latex file from the notebook. This file is rendered by Latex then. In fact, pdflatex.exe is used, which should be installed together with your TeX version. Note that all Latex formulas will be rendered by Latex too, which looks very well.
For PDF export to work, your notebook must be saved into a directory with write access. The style file eumat.sty will be copied to this directory if it does not exist. You can edit this file. The first line is commented out and will determine the document header. The default page layout is for a beamer in 4:3 format.
The export uses UTF-8 encoding for Latex. However, Greek characters in Unicode strings will not work. This seems to be a limitation in Latex. But German characters will work.
Moreover, you should enable "Keep Large Images" and re-run your notebook, if necessary (Ctrl-R). For PDF, you want to have a finer resolution.
Here is an example of the PDF export from this notebook.
By default, your PDF viewer will open the output. If you want to delete the export, use the menu option to delete all images and exports.
HTML Exports of Euler Files
Euler files can be converted to HTML with a menu item. The output will be "Filename.e.html". The structure of the Euler file should be the following
// Page Title comment A short comment (printed when loading) endcomment // Longer comments for the HTML file (will go to <p>...</p>), // can contain several lines // Another paragraph // >samplecommand(); // * A Heading a := 5; function f(x) := sin(x); function test(x) ## Comment for test ## Second line of comment ... endfunction
These HTML files can be linked from notebook comments with
See: Filename.e